JavaScript中有6種原始的資料類型,現在就讓我們一起認識吧。
1.Number:數字
2.String:字串
3.Boolean:布林
4.Udefind:未定義
5.Null:空的
6.Symbol:獨一無二的值
//Number
let answer = 123; //宣告變數
console.log(answer);
//String
answer = "你好";
console.log(answer);
//Boolean
answer = false;
console.log(answer);
//undefine
let answer2;
console.log(answer2);
//Null
answer = null;
console.log(answer);
//Symbol
answer = Symbol("answer");
console.log(answer);

JavaScript資料型別的一種,可用於儲存連續的記憶體空間
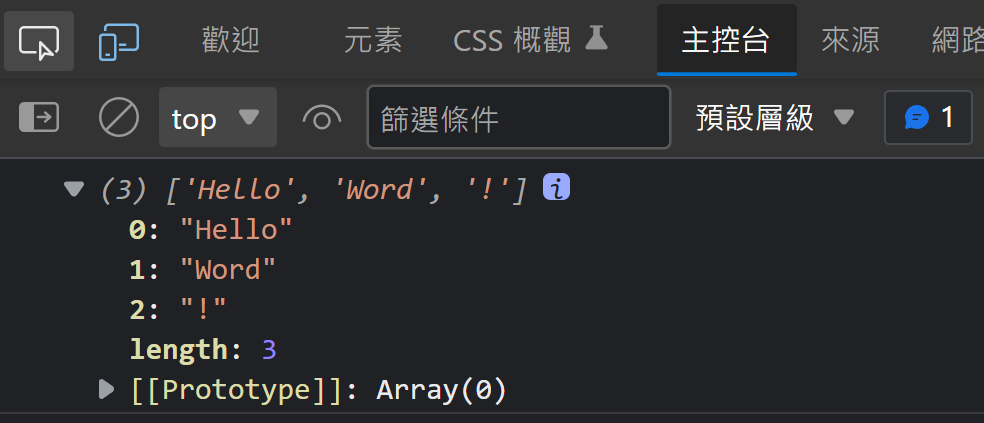
let arr = ["Hello", "Word", "!"];
console.log(arr);

【以上為我的學習心得,如有錯誤歡迎糾正】
